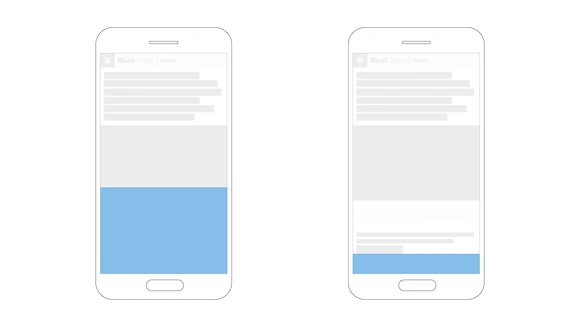
Provides an area for displaying ads with the option to close and hide them and also to display them again (minimize, maximize). The script offers a delayed start option, it is possible to set a waiting time before display. Its also possible to set the time to automatically reopen the display box and whether the reopening should be done even if the user does not change the page.
Similar to google adsense anchor ads but offers greater customization, allowing you to configure it so as not to disturb the visitor and at the same time have the option of displaying it again at regular intervals.
This is the same script used on this website to display ads on the page footer.
Download
Download the files.
Loading
Include CSS and javascript in the HTML code.
HTML
<link rel='stylesheet' type='text/css' href='/path/to/css/stickyfoot.min.css'> <script src='/path/to/js/stickyfoot.min.js'></script>
Usage
Place the <div> containers below in the HMTL code, advertisements must be inserted inside them. As the position of the <div> on the page is fixed, the location of its insertion in the code is not important as long as it precedes the javascript code.
HTML
<div class='wabi-stickyfoot-container'> <div class='stickyfoot'> // Your ad here </div> </div>
After loading the main javascript and inserting the HTML <div>, start the script.
JavaScript
const myStickyFoot = new wabiStickyFoot({ expire: 15, // minutes reopen: true, delay: 1 // minutes });
This initialization defines that the ad will only be displayed one minute after the website is loaded and that if the user closes the ad, it will be re-displayed again after fifteen minutes, even if the user does not change pages.
Considerations
Time is treated in minutes in the script. To configure in seconds use fractions, some examples:
- .5: 30 seconds
- .1: 6 seconds
- .05: 3 seconds

In CSS, the height of the ad display box is set to 120px. To use an adsense ad with this same height you need to create it with fixed dimensions, using responsive ads will change the display box height. Even using fixed dimensions, if the ad width is larger than the available screen width, adsense will use responsive ads, which will change the display box height.
Fortunately these dimension changes are corrected by this javascript that resizes the display box height and place it accordingly.
Check if exists
It is a good practice to check if the <div> used in the script exists before starting it, so that the code can stay in pages without the <div> container and not generate errors.
JavaScript
const stickyFootContainer = document.querySelector('.wabi-stickyfoot-container'); if (typeof stickyFootContainer != 'undefined' && stickyFootContainer != null ) { const myStickyFoot = new wabiStickyFoot({ expire: 15, // minutes reopen: true, delay: 1 // minutes }); }