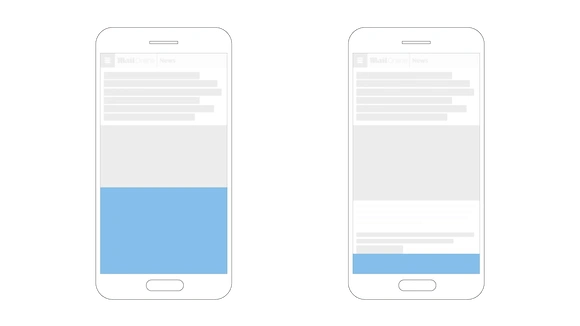
Proporciona un área para mostrar anuncios con la opción de cerrarlos y ocultarlos y también mostrarlos nuevamente (minimizar, maximizar). El script ofrece la opción de inicio retrasado, es posible establecer un tiempo de espera antes de la visualización. También es posible configurar el tiempo para reabrir automáticamente el cuadro de visualización y si la reapertura debe realizarse incluso si el usuario no cambia la pagina.
Similar a los anuncios anchor ads de adsense pero ofrece una mayor personalización, permitiendo configurar-lo para no molestar al visitante y al mismo tiempo tiene la opción de volver a mostrarlo en intervalos regulares.
Este es el mismo script que se utiliza en este sitio web para mostrar anuncios en el pie de página.
Descargar
Descarga los archivos.
Cargando
Incluya CSS y javascript en el código HTML.
HTML
<link rel='stylesheet' type='text/css' href='/ruta/al/css/stickyfoot.min.css'> <script src='/ruta/al/js/stickyfoot.min.js'></script>
Uso
Coloque los contenedores <div> a continuación en el código HMTL, dentro de ellos se deben insertar los anuncios. Como la posición del <div> en la página es fija, la ubicación de su inserción en el código no es importante siempre que preceda al código javascript.
HTML
<div class='wabi-stickyfoot-container'> <div class='stickyfoot'> // Su anuncio aquí </div> </div>
Después de cargar el javascript principal e insertar el HTML <div>, inicie el script.
JavaScript
const myStickyFoot = new wabiStickyFoot({ expire: 15, // minutos reopen: true, delay: 1 // minutos });
Esta inicialización define que el anuncio solo se mostrará un minuto después de cargar el sitio web y que si el usuario cierra el anuncio, se volverá a mostrar después de quinze minutos, incluso si el usuario no cambia de pagina.
Consideraciones
El tiempo se trata en minutos en el script. Para configurar en segundos usa fracciones, algunos ejemplos:
- .5: 30 segundos
- .1: 6 segundos
- .05: 3 segundos

En CSS, la altura del cuadro de visualización del anuncio se establece en 120px. Para usar un anuncio de adsense con esta misma altura, debe crearlo con dimensiones fijas, el uso de anuncios responsivos cambiará la altura del cuadro de visualización. Incluso usando dimensiones fijas, si el ancho del anuncio es mayor que el ancho de pantalla disponible, adsense utilizará anuncios responsivos, lo que cambiará la altura del cuadro de visualización.
Afortunadamente, estos cambios de dimensiones se corrigen con este javascript que cambia el tamaño de la altura del cuadro de visualización y lo coloca en consecuencia.
Comprobar si existe
Es una buena práctica comprobar si el <div> utilizado en el script existe antes de iniciarlo, para que el código pueda permanecer en páginas sin el contenedor <div> y no generar errores.
JavaScript
const stickyFootContainer = document.querySelector('.wabi-stickyfoot-container'); if (typeof stickyFootContainer != 'undefined' && stickyFootContainer != null ) { const myStickyFoot = new wabiStickyFoot({ expire: 15, // minutos reopen: true, delay: 1 // minutos }); }